GUISkins are a collection of GUIStyles that can be applied to your GUI. Each Control type has its own Style definition. Skins are intended to allow you to apply style to an entire UI, instead of a single Control by itself.
图形用户界面皮肤是图形用户界面样式的集合,它可以被应用于你的图形用户界面,每个控件类型拥有它们自己的样式定义,皮肤的功能是为你所有用户界面应用样式,而不是单独的为某个控件应用。

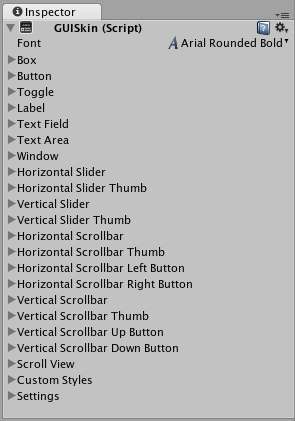
A GUI Skin as seen in the Inspector
一个在监视窗中查看的图形用户界面皮肤
To create a GUISkin, select Assets->Create->GUI Skin from the menubar.
想要创建一个图形用户界面皮肤,在菜单栏中选择Assets->Create->GUI Skin
GUISkins are part of the UnityGUI system. For more detailed information about UnityGUI, please take a look at the GUI Scripting Guide.
图形用户界面皮肤是Unity图形用户界面系统的一部分,想知道更多关于Unity图形用户界面的详细信息,请看看图形用户界面脚本指南。
Properties 属性
All of the properties within a GUI Skin are an individual GUIStyle. Please read the GUIStyle page for more information about how to use Styles.
图形用户界面皮肤的每个属性都是一个单独的图形用户界面样式,请参阅用户图形界面样式页面获取更多关于如何使用样式的信息。
-
Font 字体The global Font to use for every Control in the GUI
用户图形界面中每个控件所使用的全局字体 -
Box 盒The Style to use for all Boxes 应用于所有盒子控件的样式
-
Button 按钮The Style to use for all Buttons 应用于所有按钮控件的样式
-
Toggle 切换开关The Style to use for all Toggles 应用于所有按钮控件的样式
-
Label 标签The Style to use for all Labels 应用于所有标签控件的样式
-
Text Field 文本框The Style to use for all Text Fields 应用于所有文本框控件的样式
-
Text Area 文本区域The Style to use for all Text Areas 应用于所有多行文本域控件的样式
-
Window 窗口The Style to use for all Windows 应用于所有窗口控件的样式
-
Horizontal Slider 水平滑动条The Style to use for all Horizontal Slider bars 应用于所有水平滑动条控件的样式
-
Horizontal Slider Thumb 水平滑块The Style to use for all Horizontal Slider Thumb Buttons 应用于所有水平滑块控件的样式
-
Vertical Slider 垂直滑动条The Style to use for all Vertical Slider bars 应用于所有垂直滑动条控件的样式
-
Vertical Slider Thumb 垂直滑块The Style to use for all Vertical Slider Thumb Buttons 应用于所有垂直滑块控件的样式
-
Horizontal Scrollbar 水平滚动条The Style to use for all Horizontal Scrollbars 应用于所有水平滚动条控件的样式
- Horizontal Scrollbar Thumb
水平滚动条滑块The Style to use for all Horizontal Scrollbar Thumb Buttons
应用于所有按水平滚动条滑块件的样式 - Horizontal Scrollbar Left Button
水平滚动条左侧按钮The Style to use for all Horizontal Scrollbar scroll Left Buttons
应用于所有水平滚动条左侧按钮控件的样式 - Horizontal Scrollbar Right Button
水平滚动条右侧按钮The Style to use for all Horizontal Scrollbar scroll Right Buttons
用于所有水平滚动条右侧按钮控件的样式 -
Vertical Scrollbar 垂直滚动条The Style to use for all Vertical Scrollbars 应用于所有垂直滚动条控件的样式
- Vertical Scrollbar Thumb
垂直滚动条滑块The Style to use for all Vertical Scrollbar Thumb Buttons
应用于所有垂直滚动条滑块控件的样式 - Vertical Scrollbar Up Button
垂直滚动条顶部按钮The Style to use for all Vertical Scrollbar scroll Up Buttons
应用于所有垂直滚动条顶部按钮控件的样式 - Vertical Scrollbar Down Button
垂直滚动条底部按钮The Style to use for all Vertical Scrollbar scroll Down Buttons
应用于所有垂直滚动条底部按钮控件的样式 -
Custom 1-20 自定义Additional custom Styles that can be applied to any Control
附加的自定义样式可以应用于任何控件 -
Custom Styles 自定义样式An array of additional custom Styles that can be applied to any Control
一个带有可以应用于任何控件的自定义样式的集合 -
Settings 设定Additional Settings for the entire GUI 所有图形用户界面的附加设定
- Double Click Selects Word
双击选中单词If enabled, double-clicking a word will select it
如果设为可用,双击一个单词会选中它。 - Triple Click Selects Line
三击选中一行If enabled, triple-clicking a word will select the entire line
如果设为可用,三击一个单词会选中整行。 -
Cursor Color 光标颜色Color of the keyboard cursor 键盘光标的颜色
- Cursor Flash Speed
光标闪动速率The speed at which the text cursor will flash when editing any Text Control
当一个文本控件处于编辑状态时,其上的文本光标闪动的速率。 -
Selection Color 选中颜色Color of the selected area of Text 被选中区域的文本颜色
Details 详细
When you are creating an entire GUI for your game, you will likely need to do a lot of customization for every different Control type. In many different game genres, like real-time strategy or role-playing, there is a need for practically every single Control type.
当你在你的游戏中创建一套图形用户界面时,你可能需要为每个不同的控件类型进行大量的定制。在许多不同类型的游戏中,像实时策略游戏或角色扮演游戏,几乎每个控件类型都需要。
Because each individual Control uses a particular Style, it does not make sense to create a dozen-plus individual Styles and assign them all manually. GUI Skins take care of this problem for you. By creating a GUI Skin, you have a pre-defined collection of Styles for every individual Control. You then apply the Skin with a single line of code, which eliminates the need to manually specify the Style of each individual Control.
因为每个控件都是用其特定的样式,创建一大堆独立的样式然后手动分配是没有必要的。图形用户界面皮肤能帮你解决这个问题,通过创建一个图形用户界面皮肤,你将拥有一个预定义的样式集合对应每个控件。你主需要一行代码就能应用这个皮肤,免去了手动为每个控件去指定样式。
Creating GUISkins 创建图形用户界面皮肤
GUISkins are asset files. To create a GUI Skin, select Assets->Create->GUI Skin from the menubar. This will put a new GUISkin in your Project View.
图形用户界面皮肤是资源文件,需要创建一个图形用户界面皮肤,请选择菜单栏中的Assets->Create->GUI Skin 这将会在你的Project视窗中放入一个新的图形用户界面皮肤文件。

A new GUISkin file in the Project View
项目视图中的新图形用户界面皮肤文件
Editing GUISkins 编辑图形用户界面皮肤
After you have created a GUISkin, you can edit all of the Styles it contains in the Inspector. For example, the Text Field Style will be applied to all Text Field Controls.
当你创建完一个图形用户界面皮肤之后,你可以在监视窗中编辑它包含的所有样式,例如,文本框样式将被应用于所有的文本框控件。

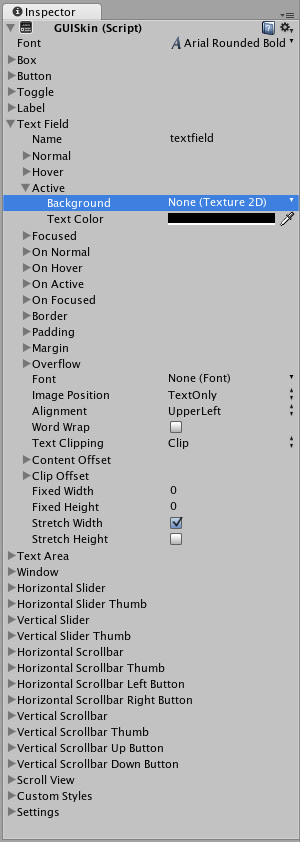
Editing the Text Field Style in a GUISkin
在图形用户界面皮肤中编辑文本框样式
No matter how many Text Fields you create in your script, they will all use this Style. Of course, you have control over changing the styles of one Text Field over the other if you wish. We'll discuss how that is done next.
不管你通过脚本创建了多少个文本框,它们都会使用这个样式,当然,你可以根据需要单独改变其中某个文本框的样式,稍后我们将讲解如何去做。
Applying GUISkins 应用图形用户界面皮肤
To apply a GUISkin to your GUI, you must use a simple script to read and apply the Skin to your Controls.
如需在你的图形用户界面中使用图形用户界面皮肤,你必须使用一个简单的脚本去读取和使用皮肤到你的控件。
// Create a public variable where we can assign the GUISkin
//创建一个公有变量用于分配用户图形界面皮肤。
var customSkin : GUISkin;
// Apply the Skin in our OnGUI() function
//在OnGUI()方法中应用这个皮肤
function OnGUI () {
GUI.skin = customSkin;
// Now create any Controls you like, and they will be displayed with the custom Skin
//现在随意创建一个控件,它们将显示为自定义的皮肤
GUILayout.Button ("I am a re-Skinned Button");
// You can change or remove the skin for some Controls but not others
//你可以修改或移除这个皮肤以便于显示不使用此皮肤样式的控件。
GUI.skin = null;
// Any Controls created here will use the default Skin and not the custom Skin
//在这里创建的控件将使用默认皮肤而不是自定义皮肤
GUILayout.Button ("This Button uses the default UnityGUI Skin");
}
In some cases you want to have two of the same Control with different Styles. For this, it does not make sense to create a new Skin and re-assign it. Instead, you use one of the Custom Styles in the skin. Provide a Name for the custom Style, and you can use that name as the last argument of the individual Control.
有时候你可能会需要两个相同的控件但是样式不同,为此,创建一个新的皮肤并指定它并不是一个好办法,反而,你可以在皮肤中添加一个自定义样式。
为自定义样式设定一个名字,然后将这个名字提供给控件的最后一个参数。
// One of the custom Styles in this Skin has the name "MyCustomControl"
//皮肤中的一个自定义样式名字叫做"MyCustomControl"
var customSkin : GUISkin;
function OnGUI () {
GUI.skin = customSkin;
// We provide the name of the Style we want to use as the last argument of the Control function
//我们指定控件的最后一个参数为需要的样式的名字
GUILayout.Button ("I am a custom styled Button", "MyCustomControl");
// We can also ignore the Custom Style, and use the Skin's default Button Style
//我们也可以不使用自定义样式,而是用皮肤中默认的按钮样式。
GUILayout.Button ("I am the Skin's Button Style");
}
For more information about working with GUIStyles, please read the GUIStyle page. For more information about using UnityGUI, please read the GUI Scripting Guide.
如需更多关于使用图形用户界面样式的信息,请参阅用户图形界面样式页面。如需获取更多关于使用Unity图形用户界面的信息,请参阅图形用户界面脚本指南。
