Sorting Group
A Sorting Group is a component which alters the order in which Sprite Renderers do their rendering. It allows a group of Renderers which share a common root to be sorted together. Renderers in Unity are sorted by several criteria, including their order in the layer and their distance from the Camera.
Setting up a Sorting Group
To use the Sorting Group component, add it to the GameObject’s root (the parent GameObject of all the GameObjects you want to apply group sorting to). Select the GameObject’s root, then in the main menu select Component > Rendering > Sorting Group.
A Sorting Group does not have any visual representation in the Scene view. It can be added to an empty GameObject, which might be useful if you have many GameObjects to apply group sorting to at once.
A Sorting Group is not dependent on any other Renderers, and any Renderers that are attached to that GameObject and its descendants are rendered together.

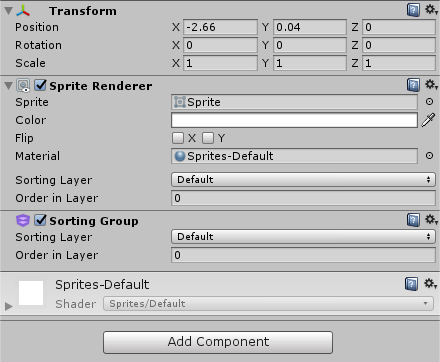
| Property | Function |
|---|---|
| Sorting Layer | Use the drop-down to select the Layer used to define this Sprite’s overlay priority during rendering. |
| Order in Layer | Set the overlay priority of this Sprite within its layer. Lower numbers are rendered first, and subsequent numbers overlay those below. |
Sorting a Sorting Group
Unity uses the concept of sorting layers to allow you to divide sprites into groups for overlay priority. Sorting Groups with a Sorting Layer lower in the order are overlaid by those in a higher Sorting Layer.
Sometimes, two or more objects in the same Sorting Layer can overlap (for example, two player characters in a side scrolling game, as shown in the example below). The Order in Layer property can be used to apply consistent priorities to Sorting Groups in the same layer. As with Sorting Layer, lower numbers are rendered first, and are obscured by Sorting Groups with higher layer numbers, which are rendered later. See the documentation on Tags and Layers for details on editing Sorting Layers.
The descendants of the Sorting Group are sorted against other descendants of closest or next Sorting Group (depending on whether sorting is by distance or Order in Layer). In other words, the Sorting Group creates a local sorting space for its descendants only. This allows each of the Renderers inside the group to be sorted using the Sorting Layer and Order in Layer, but locally to the containing Sorting Group.
Nested Sorting Group
A nested Sorting Group is sorted against other Renderers in the same group.
However, GameObjects in the Hierarchy that do not have a Sorting Group are rendered together as a single layer, and Renderers are still sorted based on their Sorting Layer and Order in Layer.
Example of how to use Sorting Groups
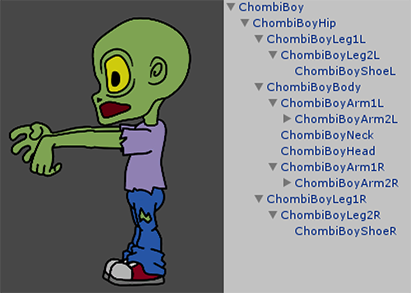
Sorting Groups are commonly used in 2D games with complex characters, made up of several Sprites. This example uses a 2D character with multiple Renderers in a Hierarchy.

This character is in a single Sorting Layer, and uses multiple Order in Layers to sort its body parts. Unity then saves the character as a Prefab, and clones it multiple times during gameplay.
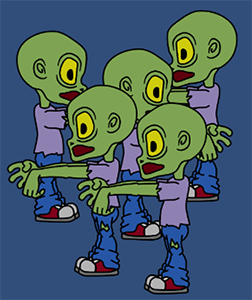
When cloned, the body parts overlap each other because they are on the same layers, as seen below.

The desired outcome is to have all the Renderers of one character render together, and then be followed by the next character. This gives the visual effect of passing each other, with one appearing closer to the camera than the other, rather than both of them appearing to blend together.
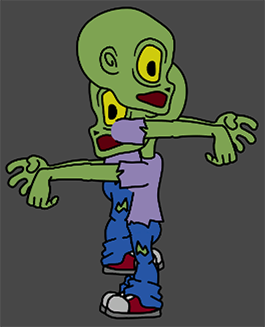
A Sorting Group component added to the root of the character ensures that the body parts no longer overlap and mix together.