Parameters
| position | Rectangle on the screen to use for the field. |
| label | Optional label to display above the field. |
| value | The value to edit. |
Returns
Bounds The value entered by the user.
Description
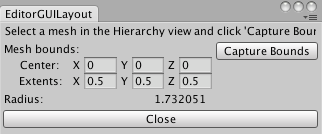
Make Center & Extents field for entering a Bounds.

Bounds field in an Editor Window.
See also Extending the editor.
// Simple script that shows radius of bounds of selected MeshFilter
class EditorGUILayoutBoundsField extends EditorWindow {
var radius : float = 0; var bounds : Bounds;
@MenuItem("Examples/Show Radius of mesh bounds") static function Init() { var window = GetWindow(EditorGUILayoutBoundsField); window.Show(); }
function OnGUI() { GUILayout.Label("Select a mesh in the Hierarchy view and click 'Capture Bounds'"); EditorGUILayout.BeginHorizontal(); bounds = EditorGUILayout.BoundsField("Mesh bounds:", bounds); if(GUILayout.Button("Capture Bounds") && Selection.activeTransform) { var meshFilter : MeshFilter = Selection.activeTransform.GetComponentInChildren(MeshFilter); if (meshFilter) bounds = meshFilter.sharedMesh.bounds; } EditorGUILayout.EndHorizontal();
EditorGUILayout.LabelField("Radius:", bounds.size.magnitude.ToString()); if(GUILayout.Button("Close")) this.Close(); } }