public static function Popup(position:
Rect,
selectedIndex: int,
displayedOptions: string[],
style: GUIStyle = EditorStyles.popup):
int;
public static int Popup(Rect position,
int selectedIndex,
string[] displayedOptions,
GUIStyle style = EditorStyles.popup);
public static function Popup(position:
Rect,
selectedIndex: int,
displayedOptions: GUIContent[],
style: GUIStyle = EditorStyles.popup):
int;
public static int Popup(Rect position,
int selectedIndex,
GUIContent[] displayedOptions,
GUIStyle style = EditorStyles.popup);
public static function Popup(position:
Rect,
label: string,
selectedIndex: int,
displayedOptions: string[],
style: GUIStyle = EditorStyles.popup):
int;
public static int Popup(Rect position,
string label,
int selectedIndex,
string[] displayedOptions,
GUIStyle style = EditorStyles.popup);
public static function Popup(position:
Rect,
label: GUIContent,
selectedIndex: int,
displayedOptions: GUIContent[],
style: GUIStyle = EditorStyles.popup):
int;
public static int Popup(Rect position,
GUIContent label,
int selectedIndex,
GUIContent[] displayedOptions,
GUIStyle style = EditorStyles.popup);
Parameters
| position | Rectangle on the screen to use for the field. |
| label | Optional label in front of the field. |
| selectedIndex | The index of the option the field shows. |
| displayedOptions | An array with the options shown in the popup. |
| style | Optional GUIStyle. |
Returns
int The index of the option that has been selected by the user.
Description
Make a generic popup selection field.
Takes the currently selected index as a parameter and returns the index selected by the user.
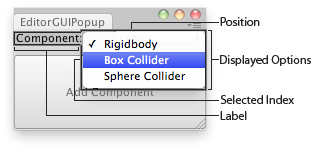
Popup in and Editor Window.
// Adds a component to the selected GameObjects
class EditorGUIPopup extends EditorWindow { var options : String[] = ["Rigidbody", "Box Collider", "Sphere Collider"]; var index : int = 0;
@MenuItem("Examples/Editor GUI Popup usage") static function Init() { var window = GetWindow(EditorGUIPopup); window.position = Rect(0,0,180,80); window.Show(); }
function OnGUI() { index = EditorGUI.Popup( Rect(0,0,position.width, 20), "Component:", index, options);
if(GUI.Button(Rect(0,25,position.width, position.height - 26),"Add Component")) AddComponentToObjects(); }
function AddComponentToObjects() { if(!Selection.activeGameObject) { Debug.LogError("Please select at least one GameObject first"); return; }
for(var go : GameObject in Selection.gameObjects) switch (index) { case 0: go.AddComponent.<Rigidbody>(); break;
case 1: go.AddComponent.<BoxCollider>();
case 2: go.AddComponent.<SphereCollider>(); } } }
Note: The displayedOptions lists an array of options. When these elements contain "/" (slash characters) the elements are use for sub-menus. The text to the left of the slashes determines the structure.