Handles
- ArrowCap
- BeginGUI
- Button
- CircleCap
- ClearCamera
- color
- ConeCap
- CubeCap
- currentCamera
- CylinderCap
- Disc
- DotCap
- DrawAAPolyLine
- DrawBezier
- DrawCamera
- DrawCapFunction
- DrawLine
- DrawPolyLine
- DrawSolidArc
- DrawSolidDisc
- DrawSolidRectangleWithOutline
- DrawWireArc
- DrawWireDisc
- EndGUI
- FreeMoveHandle
- FreeRotateHandle
- Label
- lighting
- matrix
- PositionHandle
- RadiusHandle
- RectangleCap
- RotationHandle
- ScaleHandle
- ScaleSlider
- ScaleValueHandle
- SetCamera
- Slider2D
- Slider
- SnapValue
- SphereCap
Handles.Button 按钮
static function Button (position : Vector3, direction : Quaternion, size : float, pickSize : float, capFunc : DrawCapFunction) : bool
Description描述
Make a 3D Button.
制作一个3D按钮。
This works like a normal GUI.Button, but it has a 3D position and is drawn by a handle function
就像一个标准的GUI.Button,但是它具有3D位置并通过一个控制柄函数被绘制。
Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.
注意:使用HandleUtility.GetHandleSize你可能希望有恒定屏幕大小的控制柄。

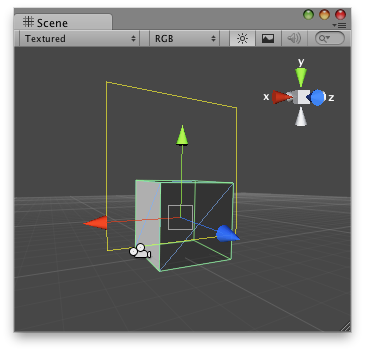
Button Handle as a rectangle in the Scene View.
在场景视图中的按钮控制柄,作为一个矩形。
// Create a simple button on 3D space and when the user clicks over the handle
// it prints a message.
//创建一个简单的按钮并当用户点击时打印一个消息
@CustomEditor (ButtonChecker)
class ButtonHandle extends Editor {
function OnSceneGUI () {
target.checkButton =
Handles.Button(target.transform.position + Vector3(0,2,0),
Quaternion.identity,
3,
3,
Handles.DrawRectangle);
}
}And the script attached to this Handle:
该脚本附加到这个控制柄物体:
// Usage: Place this script on the object you want to create the button on.
// When the script is placed, just press "Play" and click the rectangle
// that appears over the GameObject
//放置这个脚本到你想要创建按钮的物体上。
//当脚本放置好,按下Play并点击这个矩形
var checkButton : boolean = true;
function Update() {
if(checkButton)
Debug.Log("The handle button has been pressed!");
}最后修改:2011年7月8日 Friday 12:41
