Handles
- ArrowCap
- BeginGUI
- Button
- CircleCap
- ClearCamera
- color
- ConeCap
- CubeCap
- currentCamera
- CylinderCap
- Disc
- DotCap
- DrawAAPolyLine
- DrawBezier
- DrawCamera
- DrawCapFunction
- DrawLine
- DrawPolyLine
- DrawSolidArc
- DrawSolidDisc
- DrawSolidRectangleWithOutline
- DrawWireArc
- DrawWireDisc
- EndGUI
- FreeMoveHandle
- FreeRotateHandle
- Label
- lighting
- matrix
- PositionHandle
- RadiusHandle
- RectangleCap
- RotationHandle
- ScaleHandle
- ScaleSlider
- ScaleValueHandle
- SetCamera
- Slider2D
- Slider
- SnapValue
- SphereCap
Handles.CircleCap 圆形
static function CircleCap (controlID : int, position : Vector3, rotation : Quaternion, size : float) : void
Description描述
Draw a camera-facing Circle. Pass this into handle functions.
绘制圆形,传递到控制柄函数。
Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.
注意:使用HandleUtility.GetHandleSize你可能希望有恒定屏幕大小的控制柄。

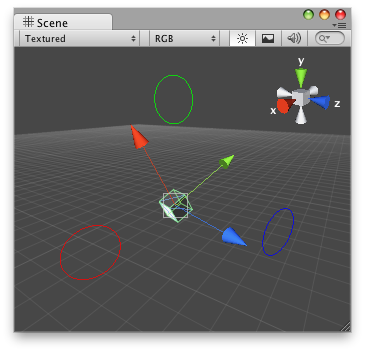
Circle Cap in the scene view.
在场景视图中的圆形控制柄
// Draw one Circle on each axis of any GameObject that
// has the "DummyCircleCapScript.js" script attached.
//在带有DummyCircleCapScript.js脚本的任意游戏物体每个轴上绘制一个圆形
@CustomEditor (DummyCircleCapScript)
class CircleCap extends Editor {
var circleSize : float = 1;
function OnSceneGUI () {
Handles.color = Color.red;
Handles.CircleCap(0,
target.transform.position + Vector3(5,0,0),
target.transform.rotation,
circleSize);
Handles.color = Color.green;
Handles.CircleCap(0,
target.transform.position + Vector3(0,5,0),
target.transform.rotation,
circleSize);
Handles.color = Color.blue;
Handles.CircleCap(0,
target.transform.position + Vector3(0,0,5),
target.transform.rotation,
circleSize);
}
}And the script attached to this Handle:
该脚本附加到这个控制柄物体:
//DummyCircleCapScript.js
Debug.Log("I have CircleCap Handles attached to this transform!");最后修改:2011年7月8日 Friday 16:29
