Handles
- ArrowCap
- BeginGUI
- Button
- CircleCap
- ClearCamera
- color
- ConeCap
- CubeCap
- currentCamera
- CylinderCap
- Disc
- DotCap
- DrawAAPolyLine
- DrawBezier
- DrawCamera
- DrawCapFunction
- DrawLine
- DrawPolyLine
- DrawSolidArc
- DrawSolidDisc
- DrawSolidRectangleWithOutline
- DrawWireArc
- DrawWireDisc
- EndGUI
- FreeMoveHandle
- FreeRotateHandle
- Label
- lighting
- matrix
- PositionHandle
- RadiusHandle
- RectangleCap
- RotationHandle
- ScaleHandle
- ScaleSlider
- ScaleValueHandle
- SetCamera
- Slider2D
- Slider
- SnapValue
- SphereCap
Handles.CubeCap 立方体
static function CubeCap (controlID : int, position : Vector3, rotation : Quaternion, size : float) : void
Description描述
Draw a cube. Pass this into handle functions.
绘制一个立方体,传递到控制柄函数。
Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.
注意:使用HandleUtility.GetHandleSize你可能希望有恒定屏幕大小的控制柄。

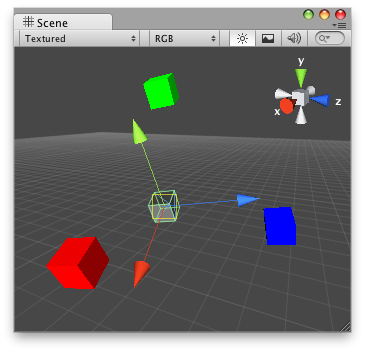
Cube Cap on the Scene View.
场景视图中的立方体控制柄
// Draw one cube on each axis of any GameObject that has
// the "DummyCubeCapScript.js" script attached.
//任意带有DummyCubeCapScript.js的游戏物体的每个轴绘制一个立方体,
@CustomEditor (DummyCubeCapScript)
class CubeCap extends Editor {
var cubeSize : float = 1;
function OnSceneGUI () {
Handles.color = Color.red;
Handles.CubeCap(0,
target.transform.position + Vector3(5,0,0),
target.transform.rotation,
cubeSize);
Handles.color = Color.green;
Handles.CubeCap(0,
target.transform.position + Vector3(0,5,0),
target.transform.rotation,
cubeSize);
Handles.color = Color.blue;
Handles.CubeCap(0,
target.transform.position + Vector3(0,0,5),
target.transform.rotation,
cubeSize);
}
}And the script attached to this Handle:
该脚本附加到这个控制柄物体:
//DummyCubeCapScript.js
Debug.Log("I have CubeCap Handles attached to this transform!");最后修改:2011年7月8日 Friday 12:59
