Handles
- ArrowCap
- BeginGUI
- Button
- CircleCap
- ClearCamera
- color
- ConeCap
- CubeCap
- currentCamera
- CylinderCap
- Disc
- DotCap
- DrawAAPolyLine
- DrawBezier
- DrawCamera
- DrawCapFunction
- DrawLine
- DrawPolyLine
- DrawSolidArc
- DrawSolidDisc
- DrawSolidRectangleWithOutline
- DrawWireArc
- DrawWireDisc
- EndGUI
- FreeMoveHandle
- FreeRotateHandle
- Label
- lighting
- matrix
- PositionHandle
- RadiusHandle
- RectangleCap
- RotationHandle
- ScaleHandle
- ScaleSlider
- ScaleValueHandle
- SetCamera
- Slider2D
- Slider
- SnapValue
- SphereCap
Handles.CylinderCap 圆柱体
static function CylinderCap (controlID : int, position : Vector3, rotation : Quaternion, size : float) : void
Description描述
Draw a Cylinder. Pass this into handle functions.
绘制一个圆柱体,传递到控制柄函数。
Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.
注意:使用HandleUtility.GetHandleSize你可能希望有恒定屏幕大小的控制柄。

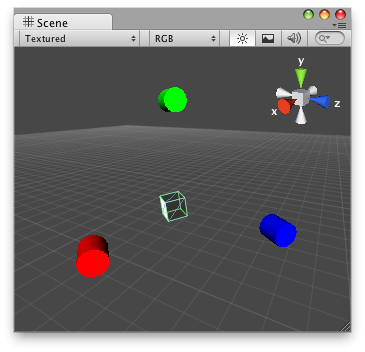
Cylinder Cap in the Scene View.
在场景视图中的圆柱体控制柄
// Draw one cone on each axis that points where the transform is looking at
//在每个轴上绘制一个圆柱体
// Usage: Attach the "DummyCylinderCapScript.js" script to any Object you want
// See this working on
//附加DummyCylinderCapScript.js到任意物体
@CustomEditor (DummyCylinderCapScript)
class CylinderCap extends Editor {
var cylinderSize : float = 1;
function OnSceneGUI () {
Handles.color = Color.red;
Handles.CylinderCap(0,
target.transform.position + Vector3(5,0,0),
target.transform.rotation,
cylinderSize);
Handles.color = Color.green;
Handles.CylinderCap(0,
target.transform.position + Vector3(0,5,0),
target.transform.rotation,
cylinderSize);
Handles.color = Color.blue;
Handles.CylinderCap(0,
target.transform.position + Vector3(0,0,5),
target.transform.rotation,
cylinderSize);
}
}And the script attached to this Handle:
该脚本附加到这个控制柄物体:
//DummyCylinderCapScript.js
Debug.Log("I have CylinderCap Handles attached to this transform!");最后修改:2011年7月8日 Friday 15:37
