Handles
- ArrowCap
- BeginGUI
- Button
- CircleCap
- ClearCamera
- color
- ConeCap
- CubeCap
- currentCamera
- CylinderCap
- Disc
- DotCap
- DrawAAPolyLine
- DrawBezier
- DrawCamera
- DrawCapFunction
- DrawLine
- DrawPolyLine
- DrawSolidArc
- DrawSolidDisc
- DrawSolidRectangleWithOutline
- DrawWireArc
- DrawWireDisc
- EndGUI
- FreeMoveHandle
- FreeRotateHandle
- Label
- lighting
- matrix
- PositionHandle
- RadiusHandle
- RectangleCap
- RotationHandle
- ScaleHandle
- ScaleSlider
- ScaleValueHandle
- SetCamera
- Slider2D
- Slider
- SnapValue
- SphereCap
Handles.DotCap 点
static function DotCap (controlID : int, position : Vector3, rotation : Quaternion, size : float) : void
Description描述
Draw a camera-facing dot. Pass this into handle functions.
绘制点,传递到控制柄函数。
Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.
注意:使用HandleUtility.GetHandleSize你可能希望有恒定屏幕大小的控制柄。

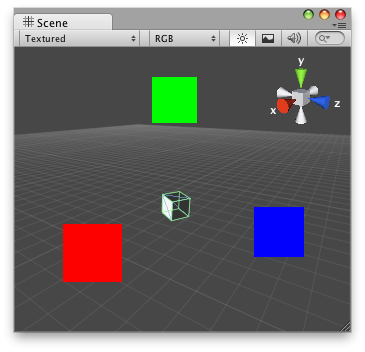
Dot Cap in the Scene View.
在场景视图中的点控制柄
// Draw one Dot on each axis of any GameObject that has
// the "DummyDotCapScript.js" script attached.
//在带有DummyDotCapScript.js脚本的任意游戏物体每个轴上绘制一个点
@CustomEditor (DummyDotCapScript)
class DotCap extends Editor {
var dotSize : float = 1;
function OnSceneGUI () {
Handles.color = Color.red;
Handles.DotCap(0,
target.transform.position + Vector3(5,0,0),
target.transform.rotation,
dotSize);
Handles.color = Color.green;
Handles.DotCap(0,
target.transform.position + Vector3(0,5,0),
target.transform.rotation,
dotSize);
Handles.color = Color.blue;
Handles.DotCap(0,
target.transform.position + Vector3(0,0,5),
target.transform.rotation,
dotSize);
}
}And the script attached to this Handle:
该脚本附加到这个控制柄物体:
//DummyDotCapScript.js
Debug.Log("I have DotCap Handles attached to this transform!");最后修改:2011年7月8日 Friday 16:20
