Handles
- ArrowCap
- BeginGUI
- Button
- CircleCap
- ClearCamera
- color
- ConeCap
- CubeCap
- currentCamera
- CylinderCap
- Disc
- DotCap
- DrawAAPolyLine
- DrawBezier
- DrawCamera
- DrawCapFunction
- DrawLine
- DrawPolyLine
- DrawSolidArc
- DrawSolidDisc
- DrawSolidRectangleWithOutline
- DrawWireArc
- DrawWireDisc
- EndGUI
- FreeMoveHandle
- FreeRotateHandle
- Label
- lighting
- matrix
- PositionHandle
- RadiusHandle
- RectangleCap
- RotationHandle
- ScaleHandle
- ScaleSlider
- ScaleValueHandle
- SetCamera
- Slider2D
- Slider
- SnapValue
- SphereCap
Handles.DrawWireArc 绘制弧线
static function DrawWireArc (center : Vector3, normal : Vector3, from : Vector3, angle : float, radius : float) : void
Parameters参数
-
centerthe center of the dics // 圆的中心
-
normalthe normal of the disc // 圆的法线
- fromthe direction of the point on the circle circumference, relative to the center, where the arc begins
圆周上点的方向,相对于弧线开始的中心 - anglethe angle of the arc, in degrees // 弧度
-
radiusthe radius of the dics Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.
圆的半径,注意:使用HandleUtility.GetHandleSize你可能希望有恒定屏幕大小的控制柄。
Description描述
Draw a circular arc in 3D space.
在3D空间绘制一个圆弧。

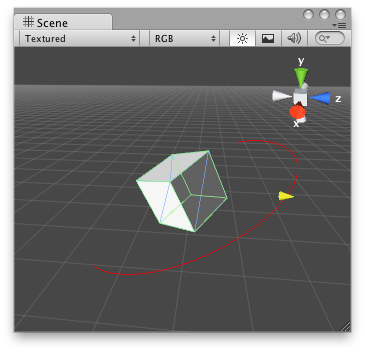
Wire Arc in the Scene View.
在场景视图中的弧线。
// Create a 180 degrees wire arc with a ScaleValueHandle attached to the disc
// that lets you modify the "shieldArea" var in the WireArcExample.js
//创建一个180度弧线带有ScaleValueHandle附加到圆
//让你可以在WireArcExample.js修改shieldArea变量
@CustomEditor (WireArcExample)
class DrawWireArc extends Editor {
function OnSceneGUI () {
Handles.color = Color.red;
Handles.DrawWireArc(target.transform.position,
target.transform.up,
-target.transform.right,
180,
target.shieldArea);
target.shieldArea =
Handles.ScaleValueHandle(target.shieldArea,
target.transform.position + target.transform.forward*target.shieldArea,
target.transform.rotation,
1,
Handles.ConeCap,
1);
}
}And the script attached to this Handle:
该脚本附加到这个控制柄物体:
// WireArcExample.js
var shieldArea : float = 5;最后修改:2011年7月9日 Saturday 11:43
