Handles
- ArrowCap
- BeginGUI
- Button
- CircleCap
- ClearCamera
- color
- ConeCap
- CubeCap
- currentCamera
- CylinderCap
- Disc
- DotCap
- DrawAAPolyLine
- DrawBezier
- DrawCamera
- DrawCapFunction
- DrawLine
- DrawPolyLine
- DrawSolidArc
- DrawSolidDisc
- DrawSolidRectangleWithOutline
- DrawWireArc
- DrawWireDisc
- EndGUI
- FreeMoveHandle
- FreeRotateHandle
- Label
- lighting
- matrix
- PositionHandle
- RadiusHandle
- RectangleCap
- RotationHandle
- ScaleHandle
- ScaleSlider
- ScaleValueHandle
- SetCamera
- Slider2D
- Slider
- SnapValue
- SphereCap
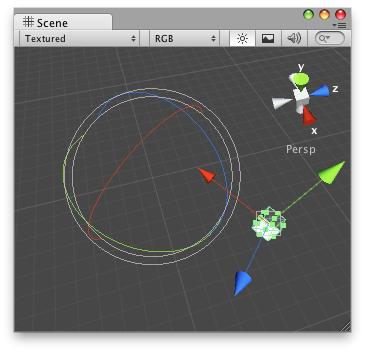
Handles.RotationHandle 旋转控制柄
static function RotationHandle (rotation : Quaternion, position : Vector3) : Quaternion
Parameters参数
-
rotationOrientation of the handle // 控制柄的方向
- positionCenter of the handle in 3D space
在3D空间,控制柄的中心
Quaternion - the modified rotation Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.
返回四元数,修改的旋转。注意:使用Use HandleUtility.GetHandleSize你可能希望有恒定屏幕大小的控制柄。
Description描述
Make a Scene view rotation handle.
创建一个场景视图旋转控制柄。
This will behave like the built-in rotation tool in Unity. If you have assigned something to Undo.SetSnapshotInfo, it will work fully with Undo.
这行为向Unity的内置旋转工具。如果你已经指定东西到Undo.SetSnapshotInfo,它将可完全撤销。

Rotate the attached object from the Rotation Handle.
从旋转控制柄旋转附加的物体。
//Create a rotation handle at (0,0,0) and rotate any object that has "RotateAtPoint.js"
// attached from 0,0,0.
//在(0,0,0) 创建旋转控制柄,并旋转从0,0,0附加的带有RotateAtPoint.js的任意物体
@CustomEditor (RotateAtPoint)
class RotationHandleJS extends Editor {
function OnSceneGUI () {
target.rot = Handles.RotationHandle (target.rot, Vector3.zero);
if (GUI.changed)
EditorUtility.SetDirty (target);
}
} And the Script attached to this handle:
该脚本附加到这个控制柄物体:
// RotateAtPoint.js
// This Script has to be outside of the editor folder.
//这个脚本在编辑器文件夹之外
// Usage: Just Place this script on the object you want to work the handle with.
// And control the Object's rotation from the handle that appears at 0,0,0 when
// This object is selected.
//用法:放置这个脚本到你想控制柄工作的物体,并当物体被选择,从控制柄在0,0,0出现,控制物体的旋转
@script ExecuteInEditMode()
var rot : Quaternion = Quaternion.identity;
function Update () {
transform.rotation = rot;
} 最后修改:2011年7月7日 Thursday 13:51
