Handles
- ArrowCap
- BeginGUI
- Button
- CircleCap
- ClearCamera
- color
- ConeCap
- CubeCap
- currentCamera
- CylinderCap
- Disc
- DotCap
- DrawAAPolyLine
- DrawBezier
- DrawCamera
- DrawCapFunction
- DrawLine
- DrawPolyLine
- DrawSolidArc
- DrawSolidDisc
- DrawSolidRectangleWithOutline
- DrawWireArc
- DrawWireDisc
- EndGUI
- FreeMoveHandle
- FreeRotateHandle
- Label
- lighting
- matrix
- PositionHandle
- RadiusHandle
- RectangleCap
- RotationHandle
- ScaleHandle
- ScaleSlider
- ScaleValueHandle
- SetCamera
- Slider2D
- Slider
- SnapValue
- SphereCap
Handles.DrawSolidDisc 绘制实心圆
static function DrawSolidDisc (center : Vector3, normal : Vector3, radius : float) : void
Parameters参数
-
centerthe center of the dics // 圆的中心
-
normalthe normal of the disc // 圆的法线
-
radiusthe radius of the dics Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.
圆的半径,注意:使用HandleUtility.GetHandleSize你可能希望有恒定屏幕大小的控制柄。
Description描述
Draw a solid flat disc in 3D space.
在3D空间绘制一个平面实心圆。

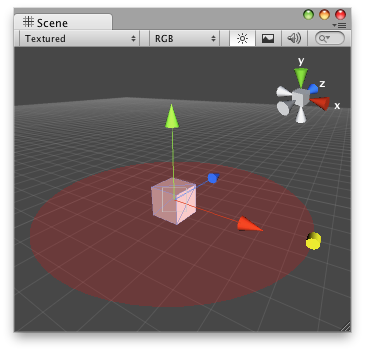
Solid Disc in the Scene View.
在场景视图中的实心圆。
// Create a semi transparent white disc with a ScaleValueHandle attached to the disc
// that lets you modify the "areaOfEffect" var in the WireDiscExample.js
//创建一个半透明白色圆带有ScaleValueHandle附加到圆
//让你可以修改areaOfEffect变量,在WireDiscExample.js
@CustomEditor (SolidDiscExample)
class DrawSolidDisc extends Editor {
function OnSceneGUI () {
Handles.color = Color(1,0,0,0.1);
Handles.DrawSolidDisc(target.transform.position, Vector3.up, target.areaOfEffect);
Handles.color = Color.red;
target.areaOfEffect =
Handles.ScaleValueHandle(target.areaOfEffect,
target.transform.position + Vector3(target.areaOfEffect,0,0),
Quaternion.identity,
2,
Handles.CylinderCap,
2);
}
}And the script attached to this Handle:
该脚本附加到这个控制柄物体:
//SolidDiscExample.js
var areaOfEffect : float = 5;最后修改:2011年7月9日 Saturday 12:11
