- ArrowCap
- BeginGUI
- Button
- CircleCap
- ClearCamera
- color
- ConeCap
- CubeCap
- currentCamera
- CylinderCap
- Disc
- DotCap
- DrawAAPolyLine
- DrawBezier
- DrawCamera
- DrawCapFunction
- DrawLine
- DrawPolyLine
- DrawSolidArc
- DrawSolidDisc
- DrawSolidRectangleWithOutline
- DrawWireArc
- DrawWireDisc
- EndGUI
- FreeMoveHandle
- FreeRotateHandle
- Label
- lighting
- matrix
- PositionHandle
- RadiusHandle
- RectangleCap
- RotationHandle
- ScaleHandle
- ScaleSlider
- ScaleValueHandle
- SetCamera
- Slider2D
- Slider
- SnapValue
- SphereCap
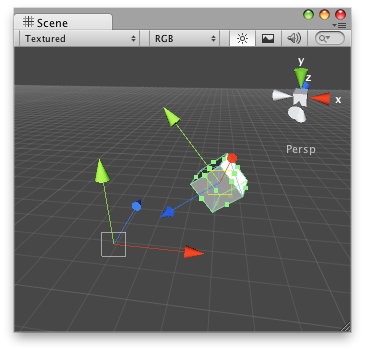
Handles.PositionHandle 位置控制柄
static function PositionHandle (position : Vector3, rotation : Quaternion) : Vector3
Parameters参数
- positionCenter of the handle in 3D space
在3D空间,控制柄的中心
Vector3 - the new position. If the user has not performed any operation, it will return the same value as you passed it in postion. Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.
返回三维向量,新的位置。如果用户没有执行任何操作,它将返回同样的值作为传递来的位置。注意,使用HandleUtility.GetHandleSize你可能希望有恒定屏幕大小的控制柄。
Description描述
Make a 3D Scene view position handle.
创建一个3D场景视图位置控制柄。
This will behave like the built-in move tool in Unity. If you have assigned something to Undo.SetSnapshotTarget, it will work fully with Undo. If you have assigned a non-null value to ignoreRaycastObjects, the center handle will support full raycast placement. To control the orientation of the handle, set Handles.matrix prior to calling this function.
这行为向Unity的内置移动工具。如果你已经指定东西到Undo.SetSnapshotTarget,它将可完全撤销。如果已经指定一个非空的值到ignoreRaycastObjects,控制柄的中心将支持完全光线投射位置。要控制手柄的方向,调用这个函数之前设置Handles.matrix。

Make the object look always to the position handle.
使物体总是看向位置控制柄。
//Create a position handle that always looks at "lookAtPoint" in LookAtPoint.js
//创建控制柄位置,总是看向lookAtPoint, LookAtPoint.js文件中
@CustomEditor (LookAtPoint)
class PositionHandleJS extends Editor {
function OnSceneGUI () {
target.lookAtPoint =
Handles.PositionHandle (target.lookAtPoint, Quaternion.identity);
if (GUI.changed)
EditorUtility.SetDirty (target);
}
}And the Script attached to this handle:
该脚本附加到这个控制柄物体:
// LookAtPoint.js
// This Script has to be outside of the editor folder.
//这个脚本在编辑器文件夹之外
// Usage: Just Place this script on the object you want to work the handle with.
//用法:放置这个脚本到你需要控制柄的物体
@script ExecuteInEditMode()
var lookAtPoint = Vector3.zero;
function Update () {
transform.LookAt (lookAtPoint);
}