Handles
- ArrowCap
- BeginGUI
- Button
- CircleCap
- ClearCamera
- color
- ConeCap
- CubeCap
- currentCamera
- CylinderCap
- Disc
- DotCap
- DrawAAPolyLine
- DrawBezier
- DrawCamera
- DrawCapFunction
- DrawLine
- DrawPolyLine
- DrawSolidArc
- DrawSolidDisc
- DrawSolidRectangleWithOutline
- DrawWireArc
- DrawWireDisc
- EndGUI
- FreeMoveHandle
- FreeRotateHandle
- Label
- lighting
- matrix
- PositionHandle
- RadiusHandle
- RectangleCap
- RotationHandle
- ScaleHandle
- ScaleSlider
- ScaleValueHandle
- SetCamera
- Slider2D
- Slider
- SnapValue
- SphereCap
Handles.BeginGUI 开始界面
static function BeginGUI () : void
static function BeginGUI (position : Rect) : void
Description描述
Begin a 2D GUI block inside the 3D handle GUI.
在3D 控制柄 GUI中,开始一个2D界面块。
Begin a 2D GUI block on top of the current handle camera.
在当前控制柄相机顶部,开始一个2D界面块。
参见:Handles.EndGUI.

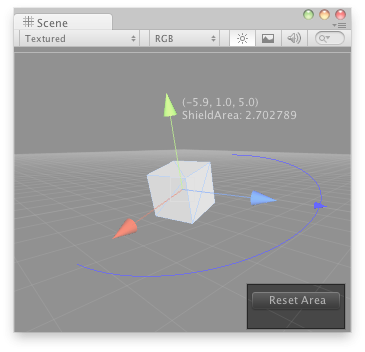
GUI in the Scene View.
在场景视图中的GUI。
// Create a 180 degrees wire arc with a ScaleValueHandle attached to the disc
// that lets you modify the "shieldArea" var in the WireArcExample.js, also
// lets you visualize some info of the transform and finally lets you
// reset the shield area value to 5 by clicking on a button
//创建一个180度弧线带有ScaleValueHandle附加到圆
//让你可以在WireArcExample.js修改shieldArea变量
//并可以让你直观的看到一些变换的信息
//并最终通过点击一个按钮复位屏蔽区的值为5
@CustomEditor (DummyButtonScript)
class GUIButtonHandle extends Editor {
function OnSceneGUI () {
Handles.color = Color.blue;
Handles.Label(target.transform.position + Vector3.up*2,
target.transform.position.ToString() + "\nShieldArea: " +
target.shieldArea.ToString());
Handles.BeginGUI(Rect(Screen.width - 100, Screen.height - 80, 90,50));
if(GUILayout.Button("Reset Area"))
target.shieldArea = 5;
Handles.EndGUI();
Handles.DrawWireArc(target.transform.position,
target.transform.up,
-target.transform.right,
180,
target.shieldArea);
target.shieldArea =
Handles.ScaleValueHandle(target.shieldArea,
target.transform.position + target.transform.forward*target.shieldArea,
target.transform.rotation,
1,
Handles.ConeCap,
1);
}
}And the script attached to this Handle:
该脚本附加到这个控制柄物体:
// DummyButtonScript.js
var shieldArea : float = 5;最后修改:2011年7月9日 Saturday 13:25
