Handles
- ArrowCap
- BeginGUI
- Button
- CircleCap
- ClearCamera
- color
- ConeCap
- CubeCap
- currentCamera
- CylinderCap
- Disc
- DotCap
- DrawAAPolyLine
- DrawBezier
- DrawCamera
- DrawCapFunction
- DrawLine
- DrawPolyLine
- DrawSolidArc
- DrawSolidDisc
- DrawSolidRectangleWithOutline
- DrawWireArc
- DrawWireDisc
- EndGUI
- FreeMoveHandle
- FreeRotateHandle
- Label
- lighting
- matrix
- PositionHandle
- RadiusHandle
- RectangleCap
- RotationHandle
- ScaleHandle
- ScaleSlider
- ScaleValueHandle
- SetCamera
- Slider2D
- Slider
- SnapValue
- SphereCap
Handles.Label 标签
static function Label (position : Vector3, text : string) : void
static function Label (position : Vector3, image : Texture) : void
static function Label (position : Vector3, content : GUIContent) : void
static function Label (position : Vector3, text : string, style : GUIStyle) : void
static function Label (position : Vector3, content : GUIContent, style : GUIStyle) : void
Parameters参数
- positionPosition in 3D space as seen from the current handle camera.
从当前相机看到的,在3D空间的位置 - textText to display on the label.
在标签上显示的文本 - imageTexture to display on the label.
在标签上显示的纹理 -
contentText, image and tooltip for this label.
用于这个标签的文本、图像和工具提示 -
styleThe style to use. If left out, the label style from the current GUISkin is used. Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.
使用的样式。如果不用,标签样式使用当前的GUISkin。注意:使用HandleUtility.GetHandleSize你可能希望有恒定屏幕大小的控制柄。
Description描述
Make a text label positioned in 3D space.
在3D空间制作一个文本标签。
Labels have no user interaction, do not catch mouse clicks and are always rendered in normal style.
标签没有用户交互,不捕捉鼠标点击并总是以标准风格渲染。

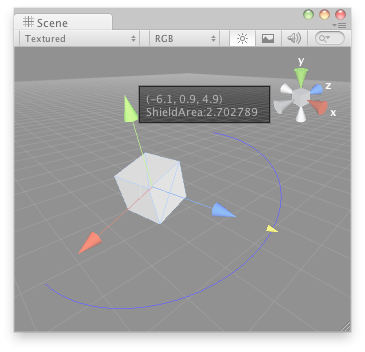
Label in the Scene View.
在场景视图的标签。
// Create a 180 degrees wire arc with a ScaleValueHandle attached to the disc
// that lets you modify the "shieldArea" var in the WireArcExample.js, also
// lets you visualize some info of the transform
//创建一个180度弧线带有ScaleValueHandle附加到圆
//让你可以在WireArcExample.js修改shieldArea变量
//并可以让你直观的看到一些变换的信息
@CustomEditor (DummyLabelScript)
class LabelHandle extends Editor {
function OnSceneGUI () {
Handles.color = Color.blue;
Handles.Label(target.transform.position + Vector3.up*2,
target.transform.position.ToString() + "\nShieldArea: " +
target.shieldArea.ToString());
Handles.BeginGUI(Rect(Screen.width - 100, Screen.height - 80, 90,50));
Handles.DrawWireArc(target.transform.position,
target.transform.up,
-target.transform.right,
180,
target.shieldArea);
target.shieldArea =
Handles.ScaleValueHandle(target.shieldArea,
target.transform.position + target.transform.forward*target.shieldArea,
target.transform.rotation,
1,
Handles.ConeCap,
1);
}
}And the script attached to this Handle:
该脚本附加到这个控制柄物体:
// DummyLavelScript.js
var shieldArea : float = 5;最后修改:2011年7月9日 Saturday 13:20
