- BeginArea
- BeginHorizontal
- BeginScrollView
- BeginVertical
- Box
- Button
- EndArea
- EndHorizontal
- EndScrollView
- EndVertical
- ExpandHeight
- ExpandWidth
- FlexibleSpace
- Height
- HorizontalScrollbar
- HorizontalSlider
- Label
- MaxHeight
- MaxWidth
- MinHeight
- MinWidth
- PasswordField
- RepeatButton
- SelectionGrid
- Space
- TextArea
- TextField
- Toggle
- Toolbar
- VerticalScrollbar
- VerticalSlider
- Width
- Window
GUILayout.HorizontalScrollbar 水平滚动条
static function HorizontalScrollbar (value : float, size : float, leftValue : float, rightValue : float, params options : GUILayoutOption[]) : float
static function HorizontalScrollbar (value : float, size : float, leftValue : float, rightValue : float, style : GUIStyle, params options : GUILayoutOption[]) : float
Parameters参数
-
valueThe position between min and max
在最小最大之间的位置 - sizeHow much can we see?
我们能看到的大小? -
leftValueThe value at the left end of the scrollbar
滚动条左边末端的值。 -
rightValueThe value at the right end of the scrollbar
滚动条右边末端的值。 -
styleThe style to use for the scrollbar background. If left out, the horizontalScrollbar style from the current GUISkin is used.
用于滚动条背景的样式。如果不使用,该水平滚动条使用当前的GUISkin皮肤 -
optionsAn optional list of layout options that specify extra layouting properties. Any values passed in here will override settings defined by the style.
布局选项指定额外布局属性的一个可选列表。这里传递任意值都将覆盖由style定义的设置。
参考: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight
float - the modified value. This can be changed by the user by dragging the scrollbar, or clicking the arrows at the end.
返回浮点型,被修改的值。这能通过用户拖动滚动条,或点击滚动条上的箭头来改变值。
Description描述
Make a hopriztonal scrollbar. Scrollbars are what you use to scroll through a document. Most likely, you want to use scroll views instead.
创建水平滚动条。滚动条是能通过滚动来浏览文档,大多数情况下,你可以使用scrollView代替。

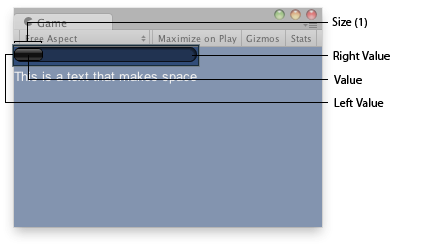
Horizontal Scrollbar in the Game View.
在游戏视图中的水平滚动条。
using UnityEngine;
using System.Collections;
public class example : MonoBehaviour {
public float vSliderValue = 0.0F;
void OnGUI() {
vSliderValue = GUILayout.VerticalSlider(vSliderValue, 10.0F, 0.0F);
}
}// Draws a vertical slider control that goes from 10 (top) to 0 (bottom)
//绘制一个垂直滑动条控件,值从10.0~0
var vSliderValue : float = 0.0;
function OnGUI () {
vSliderValue = GUILayout.VerticalSlider (vSliderValue, 10.0, 0.0);
}Finding extra elements 查找额外的元素:
The styles of the buttons at the end of the scrollbar are searched for in the current skin by adding "leftbutton" and "rightbutton" to the style name. The name of the scrollbar thumb (the thing you drag) is found by appending "thumb" to the style name.
滚动条两端的按钮的样式是在当前皮肤中搜索 "leftbutton"和"rightbutton"样式名字确定。滚动条滑块的样式是搜索 "thumb"的样式名。
var scrollPos : float = 0.5;
// This will use the following style names to determine the size / placement of the buttons
//这将使用跟随的样式名字来确定按钮的大小/ 放置
// MyScrollbarleftbutton - Name of style used for the left button.
//MyScrollbarleftbutton - 用于左边按钮样式的名字
// MyScrollbarrightbutton - Name of style used for the right button.
//MyScrollbarrightbutton - 用于右边按钮样式的名字
// MyScrollbarthumb - Name of style used for the draggable thumb.
//MyScrollbarthumb - 用于拖动滑块样式的名字
function OnGUI() {
scrollPos = GUILayout.HorizontalScrollbar (scrollPos, 1, 0, 100, "MyScrollbar");
}