- BeginArea
- BeginHorizontal
- BeginScrollView
- BeginVertical
- Box
- Button
- EndArea
- EndHorizontal
- EndScrollView
- EndVertical
- ExpandHeight
- ExpandWidth
- FlexibleSpace
- Height
- HorizontalScrollbar
- HorizontalSlider
- Label
- MaxHeight
- MaxWidth
- MinHeight
- MinWidth
- PasswordField
- RepeatButton
- SelectionGrid
- Space
- TextArea
- TextField
- Toggle
- Toolbar
- VerticalScrollbar
- VerticalSlider
- Width
- Window
GUILayout.BeginArea 开始区域
static function BeginArea (screenRect : Rect) : void
static function BeginArea (screenRect : Rect, text : string) : void
static function BeginArea (screenRect : Rect, image : Texture) : void
static function BeginArea (screenRect : Rect, content : GUIContent) : void
static function BeginArea (screenRect : Rect, style : GUIStyle) : void
static function BeginArea (screenRect : Rect, text : string, style : GUIStyle) : void
static function BeginArea (screenRect : Rect, image : Texture, style : GUIStyle) : void
static function BeginArea (screenRect : Rect, content : GUIContent, style : GUIStyle) : void
Parameters参数
-
textOptional text to display in the area.
显示在区域上的可选文本 -
imageOptional texture to display in the area.
显示在区域上的可选纹理 -
contentOptional text, image and tooltip top display for this area.
用于该区域的可选文本、图片和工具提示 -
styleThe style to use. If left out, the empty GUIStyle (GUIStyle.none) is used, giving a transparent background. 参考: EndArea
使用的样式,如果不使用,这应用空的GUIStyle (GUIStyle.none), 透明的背景。
Description描述
Begin a GUILayout block of GUI controls in a fixed screen area.
在一个固定的屏幕区域,开始一个GUI控件的GUILayout布局块;简单的说,在屏幕上开始一个固定大小的布局区域。
By default, any GUI controls made using GUILayout are placed in the top-left corner of the screen. If you want to place a series of automatically laid out controls in an arbitrary area, use GUILayout.BeginArea to define a new area for the automatic layouting system to use.
默认,使用GUILayout创建的任意GUI控件,放置在屏幕的左上角。如果你想在任意区域放置一系列自动布局控件,使用GUILayout.BeginArea定义新的区域,为自动布局系统使用。

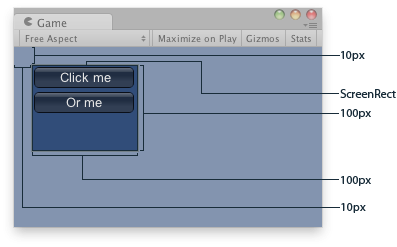
Explained Area of the example.
using UnityEngine;
using System.Collections;
public class example : MonoBehaviour {
void OnGUI() {
GUILayout.BeginArea(new Rect(200, 200, 100, 100));
GUILayout.Button("Click me");
GUILayout.Button("Or me");
GUILayout.EndArea();
}
}function OnGUI () {
// Starts an area to draw elements
//在开始区域中创建元素
GUILayout.BeginArea (Rect (200,200,100,100));
GUILayout.Button ("Click me");
GUILayout.Button ("Or me");
GUILayout.EndArea ();
}This function is very useful when mixing GUILayout code. It must be matched with a call to EndArea. BeginArea / EndArea cannot be nested.
当混合布局代码这个函数是非常有用的,它必须匹配调用EndArea来结束。BeginArea / EndArea不能嵌套。
