- BeginArea
- BeginHorizontal
- BeginScrollView
- BeginVertical
- Box
- Button
- EndArea
- EndHorizontal
- EndScrollView
- EndVertical
- ExpandHeight
- ExpandWidth
- FlexibleSpace
- Height
- HorizontalScrollbar
- HorizontalSlider
- Label
- MaxHeight
- MaxWidth
- MinHeight
- MinWidth
- PasswordField
- RepeatButton
- SelectionGrid
- Space
- TextArea
- TextField
- Toggle
- Toolbar
- VerticalScrollbar
- VerticalSlider
- Width
- Window
GUILayout.VerticalScrollbar 垂直滚动条
static function VerticalScrollbar (value : float, size : float, topValue : float, bottomValue : float, params options : GUILayoutOption[]) : float
static function VerticalScrollbar (value : float, size : float, topValue : float, bottomValue : float, style : GUIStyle, params options : GUILayoutOption[]) : float
Parameters参数
-
valueThe position between min and max
在最小最大之间的位置 - sizeHow much can we see?
我们能看到的大小? -
topValueThe value at the top end of the scrollbar
滚动条上部末端的值。 -
bottomValueThe value at the bottom end of the scrollbar
滚动条下部末端的值。 -
styleThe style to use for the scrollbar background. If left out, the VerticalScrollbar style from the current GUISkin is used.
用于滚动条背景的样式。如果不使用,该垂直滚动条使用当前的GUISkin皮肤 -
optionsAn optional list of layout options that specify extra layouting properties. Any values passed in here will override settings defined by the style.
布局选项指定额外布局属性的一个可选列表。这里传递任意值都将覆盖由style定义的设置。
参考: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight
float - the modified value. This can be changed by the user by dragging the scrollbar, or clicking the arrows at the end.
返回浮点型,被修改的值。这能通过用户拖动滚动条,或点击滚动条上的箭头来改变值。
Description描述
Make a vertical scrollbar.
Scrollbars are what you use to scroll through a document. Most likely, you want to use scrollViews instead.
创建垂直滚动条。滚动条是能通过滚动来浏览文档,大多数情况下,你可以使用scrollView代替。

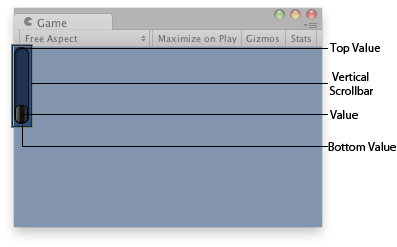
Vertical Scrollbar in the Game View.
在游戏视图中的垂直滚动条
using UnityEngine;
using System.Collections;
public class example : MonoBehaviour {
public float vSbarValue;
void OnGUI() {
vSbarValue = GUILayout.VerticalScrollbar(vSbarValue, 1.0F, 10.0F, 0.0F);
}
}var vSbarValue : float;
function OnGUI () {
vSbarValue = GUILayout.VerticalScrollbar(vSbarValue, 1.0, 10.0, 0.0);
}Finding extra elements 查找额外的元素:
The styles of the buttons at then end of the scrollbar are searched for in the current skin by adding "upbutton" and "downbutton" to the style name. The name of the scrollbar thumb (the thing you drag) is found by appending "thumb" to the style name.
滚动条两端的按钮的样式是在当前皮肤中搜索 "upbutton"和"downbutton"样式名字确定。滚动条滑块的样式是搜索 "thumb"的样式名。
var scrollPos : float = 0.5;
// This will use the following style names to determine the size / placement of the buttons
//这将使用跟随的样式名字来确定按钮的大小/ 放置
// MyVerticalScrollbarupbutton - Name of style used for the up button.
// MyVerticalScrollbarupbutton - 用于上部按钮的样式名字
// MyVerticalScrollbardownbutton - Name of style used for the down button.
// MyVerticalScrollbardownbutton - 用于底部按钮的样式名字
// MyVerticalScrollbarthumb - Name of style used for the draggable thumb.
// MyVerticalScrollbarthumb - 用于拖动滑块的样式名字
function OnGUI() {
scrollPos = GUILayout.VerticalScrollbar (scrollPos, 1, 0, 100, "MyVerticalScrollbar");
}