- BeginArea
- BeginHorizontal
- BeginScrollView
- BeginVertical
- Box
- Button
- EndArea
- EndHorizontal
- EndScrollView
- EndVertical
- ExpandHeight
- ExpandWidth
- FlexibleSpace
- Height
- HorizontalScrollbar
- HorizontalSlider
- Label
- MaxHeight
- MaxWidth
- MinHeight
- MinWidth
- PasswordField
- RepeatButton
- SelectionGrid
- Space
- TextArea
- TextField
- Toggle
- Toolbar
- VerticalScrollbar
- VerticalSlider
- Width
- Window
GUILayout.BeginScrollView 开始滚动视图
static function BeginScrollView (scrollPosition : Vector2, params options : GUILayoutOption[]) : Vector2
static function BeginScrollView (scrollPosition : Vector2, alwaysShowHorizontal : bool, alwaysShowVertical : bool, params options : GUILayoutOption[]) : Vector2
static function BeginScrollView (scrollPosition : Vector2, horizontalScrollbar : GUIStyle, verticalScrollbar : GUIStyle, params options : GUILayoutOption[]) : Vector2
static function BeginScrollView (scrollPosition : Vector2, style : GUIStyle) : Vector2
static function BeginScrollView (scrollPosition : Vector2, alwaysShowHorizontal : bool, alwaysShowVertical : bool, horizontalScrollbar : GUIStyle, verticalScrollbar : GUIStyle, params options : GUILayoutOption[]) : Vector2
static function BeginScrollView (scrollPosition : Vector2, alwaysShowHorizontal : bool, alwaysShowVertical : bool, horizontalScrollbar : GUIStyle, verticalScrollbar : GUIStyle, background : GUIStyle, params options : GUILayoutOption[]) : Vector2
Parameters参数
-
scrollPositionThe position to use display.
用于显示的滚动位置。 -
alwayShowHorizontalOptional parameter to always show the horizontal scrollbar. If false or left out, it is only shown when the content inside the ScrollView is wider than the scrollview itself.
总是显示水平滚动条的可选参数。如果为false或不设置,仅在滚动视图内的内容比自身的滚动视图宽时显示水平滚动条。 -
alwayShowVerticalOptional parameter to always show the vertical scrollbar. If false or left out, it is only shown when content inside the ScrollView is taller than the scrollview itself.
总是显示垂直滚动条的可选参数。如果为false或不设置,仅在滚动视图内的内容比自身的滚动视图高时显示垂直滚动条。 -
horizontalScrollbarOptional GUIStyle to use for the horizontal scrollbar. If left out, the horizontalScrollbar style from the current GUISkin is used.
用于水平滚动条的可选GUIStyle样式。如果不设置,该水平滚动条样式使用当前的GUISkin皮肤。 - verticalScrollbarOptional GUIStyle to use for the vertical scrollbar. If left out, the verticalScrollbar style from the current GUISkin is used.
用于垂直滚动条的可选GUIStyle样式。如果不设置,该垂直滚动条样式使用当前的GUISkin皮肤。
Vector2 - The modified scrollPosition. Feed this back into the variable you pass in, as shown in the example.
返回Vector2类型,已修改的滚动位置。回传给这个变量,看下面的例子:
Description描述
Begin an automatically laid out scrollview.
开始一个自动布局滚动视图。
Automatically laid out scrollviews will take whatever content you have inside them and display normally. If it doesn't fit, scrollbars will appear. A call to BeginScrollView must always be matched with a call to EndScrollView.
自动布局滚动视图将使它里面的全部内容正常显示出来。如果内容大约滚动视图,滚动条将显示出来。调用BeginScrollView必须匹配EndScrollView来结束。

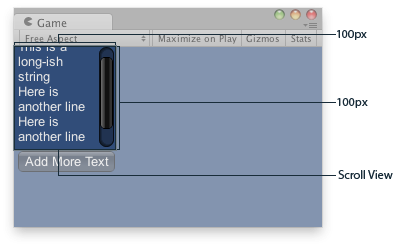
Scroll View in the Game View..
在游戏视图中的滚动视图。
using UnityEngine;
using System.Collections;
public class example : MonoBehaviour {
public Vector2 scrollPosition;
public string longString = "This is a long-ish string";
void OnGUI() {
scrollPosition = GUILayout.BeginScrollView(scrollPosition, GUILayout.Width(100), GUILayout.Height(100));
GUILayout.Label(longString);
if (GUILayout.Button("Clear"))
longString = "";
GUILayout.EndScrollView();
if (GUILayout.Button("Add More Text"))
longString += "\nHere is another line";
}
}// The variable to control where the scrollview 'looks' into its child elements.
//这个变量控制滚动视图看它里面的子元素,也就是滚动视图内的元素
var scrollPosition : Vector2;
// The string to display inside the scrollview. 2 buttons below add & clear this string.
//显示在滚动视图内的一个字符串,它羡慕两个按钮,添加和清除这个字符串
var longString = "This is a long-ish string";
function OnGUI () {
// Begin a scroll view. All rects are calculated automatically -
// it will use up any available screen space and make sure contents flow correctly.
// This is kept small with the last two parameters to force scrollbars to appear.
//开始一个滚动视图,所有矩形的自动计算,将使用的任何可用的屏幕空间,并确保内容正确地流动。
//宽高后面的2个参数是内容超过这个范围强制出现滚动条
scrollPosition = GUILayout.BeginScrollView (
scrollPosition, GUILayout.Width (100), GUILayout.Height (100));
// We just add a single label to go inside the scroll view. Note how the
// scrollbars will work correctly with wordwrap.
//我们在滚动视图内,添加一个简单标签。注意滚动条如何与文字换行正确的工作。
GUILayout.Label (longString);
// Add a button to clear the string. This is inside the scroll area, so it
// will be scrolled as well. Note how the button becomes narrower to make room
// for the vertical scrollbar
//添加一个按钮来清除字符串,这是在滚动视图区域呢,因此它也将被滚动
//注意注意按钮如何变短为垂直滚动条留出空间
if (GUILayout.Button ("Clear"))
longString = "";
// End the scrollview we began above.
//结束滚动视图
GUILayout.EndScrollView ();
// Now we add a button outside the scrollview - this will be shown below
// the scrolling area.
//现在我们在滚动视图外面添加一个按钮,它将显示在滚动区域的下面。
if (GUILayout.Button ("Add More Text"))
longString += "\nHere is another line";
}