GUILayout
- BeginArea
- BeginHorizontal
- BeginScrollView
- BeginVertical
- Box
- Button
- EndArea
- EndHorizontal
- EndScrollView
- EndVertical
- ExpandHeight
- ExpandWidth
- FlexibleSpace
- Height
- HorizontalScrollbar
- HorizontalSlider
- Label
- MaxHeight
- MaxWidth
- MinHeight
- MinWidth
- PasswordField
- RepeatButton
- SelectionGrid
- Space
- TextArea
- TextField
- Toggle
- Toolbar
- VerticalScrollbar
- VerticalSlider
- Width
- Window
GUILayout.FlexibleSpace 弹性空白
static function FlexibleSpace () : void
Description描述
Insert a flexible space element.
插入一个弹性空白元素。
Flexible spaces use up any leftover space in a layout. Note: This will override the GUILayout.ExpandWidth and GUILayout.ExpandHeight
弹性空白在当前层使用所有剩余的空白。注意:这将重写GUILayout.ExpandWidth 和 GUILayout.ExpandHeight

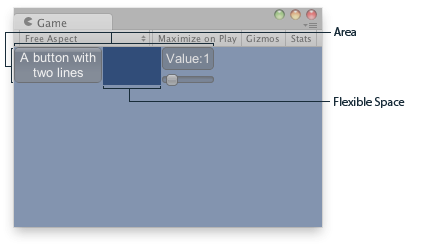
Flexible Space in a GUILayout Area.
在一个GUILayout区域的弹性
using UnityEngine;
using System.Collections;
public class example : MonoBehaviour {
public float sliderValue = 1.0F;
void OnGUI() {
GUILayout.BeginArea(new Rect(0, 0, 200, 60));
GUILayout.BeginHorizontal();
GUILayout.RepeatButton("A button with\ntwo lines");
GUILayout.FlexibleSpace();
GUILayout.BeginVertical();
GUILayout.Box("Value:" + Mathf.Round(sliderValue));
sliderValue = GUILayout.HorizontalSlider(sliderValue, 0.0F, 10);
GUILayout.EndVertical();
GUILayout.EndHorizontal();
GUILayout.EndArea();
}
}var sliderValue : float = 1.0;
function OnGUI() {
// Wrap everything in the designated GUI Area
//所有的东西都被包围在这个界面区域
GUILayout.BeginArea (Rect (0,0,200,60));
// Begin the singular Horizontal Group
//开始水平组
GUILayout.BeginHorizontal();
// Place a Button normally
//放置一个按钮
GUILayout.RepeatButton ("A button with\ntwo lines");
// Place a space between the button and the vertical area
// so it fits the whole area
//在按钮和垂直区域之间插入一个弹性空白,它将盛满整个剩余的空间
GUILayout.FlexibleSpace();
// Arrange two more Controls vertically beside the Button
//在按钮的旁边,垂直排列两个控件
GUILayout.BeginVertical();
GUILayout.Box("Value:" + Mathf.Round(sliderValue));
sliderValue = GUILayout.HorizontalSlider (sliderValue, 0.0, 10);
// End the Groups and Area
//结束组和区域
GUILayout.EndVertical();
GUILayout.EndHorizontal();
GUILayout.EndArea();
}最后修改:2011年6月14日 Tuesday 15:19
