EditorGUIUtility.LookLikeControls 像控件
static function LookLikeControls (labelWidth : float = 100, fieldWidth : float = 70) : void
Parameters参数
-
labelWidthWidth to use for prefixed labels. // 前置标签的宽度
-
fieldWidthWidth of text entries. // 输入文本的宽度
Description描述
Make all ref::EditorGUI look like regular controls.
使所有ref::EditorGUI看起来像标准控件。
This will make the default styles used by EditorGUI look like controls (e.g. EditorGUI.Popup becomes a full popup menu).
这将使默认样式使用于EditorGUI看起来像控件(例如EditorGUI.Popup成为一个完整的弹出菜单)

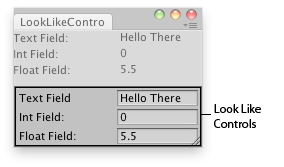
Editor window with "LookLikeControls" look.
// Simple editor window that shows the difference between
// Look like controls and look like inspector
//编辑器窗口显示类似控件和类似检视面板的不同
class LookLikeControlsInspector extends EditorWindow {
var integer1 : int = 0;
var float1 : float = 5.5;
@MenuItem("Examples/Look Like Controls - Inspector")
static function Init() {
var window = GetWindow(LookLikeControlsInspector);
window.Show();
}
function OnGUI() {
EditorGUIUtility.LookLikeInspector ();
EditorGUILayout.TextField ("Text Field:", "Hello There");
EditorGUILayout.IntField("Int Field:", integer1);
EditorGUILayout.FloatField("Float Field:", float1);
EditorGUILayout.Space();
EditorGUIUtility.LookLikeControls();
EditorGUILayout.TextField ("Text Field", "Hello There");
EditorGUILayout.IntField("Int Field:", integer1);
EditorGUILayout.FloatField("Float Field:", float1);
}
}最后修改:2011年7月15日 Friday 12:38
