EditorGUILayout
- BeginHorizontal
- BeginScrollView
- BeginToggleGroup
- BeginVertical
- BoundsField
- ColorField
- CurveField
- EndHorizontal
- EndScrollView
- EndToggleGroup
- EndVertical
- EnumPopup
- FloatField
- Foldout
- InspectorTitlebar
- IntField
- IntPopup
- IntSlider
- LabelField
- LayerField
- MinMaxSlider
- ObjectField
- PasswordField
- Popup
- PrefixLabel
- PropertyField
- RectField
- SelectableLabel
- Slider
- Space
- TagField
- TextArea
- TextField
- Toggle
- Vector2Field
- Vector3Field
- Vector4Field
EditorGUILayout.Foldout 折叠标签
static function Foldout (foldout : bool, content : string, style : GUIStyle = EditorStyles.foldout) : bool
static function Foldout (foldout : bool, content : GUIContent, style : GUIStyle = EditorStyles.foldout) : bool
Parameters参数
- foldoutThe foldout state shown with the arrow.
带箭头显示折叠状态 - contentThe label to show. // 显示的标签
- styleOptional GUIStyle. // 可选样式
bool - The foldout state selected by the user. If true, you should render sub-objects.
返回布尔,由用户选择的折叠状态。如果为真,可以渲染子物体。
Description描述
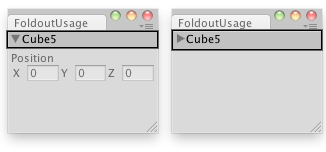
Make a label with a foldout arrow to the left of it.
制作一个左侧带有箭头的折叠标签。
This is useful for creating tree or folder like structures where child objects are only shown if the parent is folded out.
这通常用于创建树或类似的文件夹结构,如果父物体折叠打开,才显示子物体。

Create a foldable menu that hides/shows the selected transform.
创建可折叠菜单,隐藏/显示选择的变换。
// Create a foldable menu that hides/shows the selected transform
// position.
//创建可折叠菜单,隐藏/显示选择的变换。
// if no Transform is selected, the Foldout item will be folded until
// a transform is selected.
//如果没有变换被选择,折叠项将被折叠,直到有变换被选择
class FoldoutUsage extends EditorWindow {
var showPosition : boolean = true;
var status : String = "Select a GameObject";
@MenuItem("Examples/Foldout Usage")
static function Init() {
var window = GetWindow(FoldoutUsage);
window.Show();
}
function OnGUI() {
showPosition = EditorGUILayout.Foldout(showPosition, status);
if(showPosition)
if(Selection.activeTransform) {
Selection.activeTransform.position =
EditorGUILayout.Vector3Field("Position", Selection.activeTransform.position);
status = Selection.activeTransform.name;
}
if(!Selection.activeTransform) {
status = "Select a GameObject";
showPosition = false;
}
}
function OnInspectorUpdate() {
this.Repaint();
}
}最后修改:2011年7月14日 Thursday 18:38
