- actionKey
- BoundsField
- ColorField
- CurveField
- DrawPreviewTexture
- DrawTextureAlpha
- DropShadowLabel
- EnumPopup
- FloatField
- Foldout
- indentLevel
- InspectorTitlebar
- IntField
- IntPopup
- IntSlider
- LabelField
- LayerField
- MinMaxSlider
- ObjectField
- PasswordField
- Popup
- PrefixLabel
- ProgressBar
- PropertyField
- RectField
- SelectableLabel
- Slider
- TagField
- TextArea
- TextField
- Toggle
- Vector2Field
- Vector3Field
- Vector4Field
EditorGUI.PasswordField 密码字段
static function PasswordField (position : Rect, password : string, style : GUIStyle = EditorStyles.textField) : string
static function PasswordField (position : Rect, label : string, password : string, style : GUIStyle = EditorStyles.textField) : string
static function PasswordField (position : Rect, label : GUIContent, password : string, style : GUIStyle = EditorStyles.textField) : string
Parameters参数
- positionRectangle on the screen to use for the password field.
屏幕上用于密码字段的矩形范围 - labelOptional label to display in front of the password field.
显示在密码框前面的可选择标签 -
passwordThe password to edit. // 用于编辑的密码
-
styleOptional GUIStyle. // 可选GUIStyle样式
string - The password entered by the user.
返回字符串 - 用户输入的密码。
Description描述
Make a text field where the user can enter a password.
制作一个文本字段,用户可以输入密码。
This works just like GUI.PasswordField, but correctly responds to select all, etc. in the editor, and it can have an optional label in front.
这就像GUI.PasswordField,但在编辑器中正确的响应所有选择,拷贝、粘贴等等,并且前面可以有一个可选择的标签

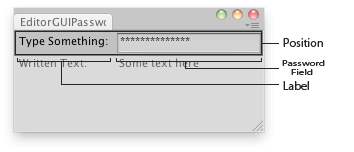
{Password Field in an Editor Window.''
在编辑器窗口中的密码字段。
// Editor Script that creates a password field and lets you visualize what have you
// typed in a label.
//编辑器脚本,创建一个密码字段并且可视化你有什么类型的标签。
class EditorGUIPasswordField extends EditorWindow {
var text : String = "Some text here";
@MenuItem("Examples/Editor Password field usage")
static function Init() {
var window = GetWindow(EditorGUIPasswordField);
window.Show();
}
function OnGUI() {
text = EditorGUI.PasswordField(
Rect(3,3,position.width - 6, 20),
"Type Something:",
text);
EditorGUI.LabelField(
Rect(3,25,position.width - 5, 20),
"Written Text:",
text);
}
}