EditorGUI
- actionKey
- BoundsField
- ColorField
- CurveField
- DrawPreviewTexture
- DrawTextureAlpha
- DropShadowLabel
- EnumPopup
- FloatField
- Foldout
- indentLevel
- InspectorTitlebar
- IntField
- IntPopup
- IntSlider
- LabelField
- LayerField
- MinMaxSlider
- ObjectField
- PasswordField
- Popup
- PrefixLabel
- ProgressBar
- PropertyField
- RectField
- SelectableLabel
- Slider
- TagField
- TextArea
- TextField
- Toggle
- Vector2Field
- Vector3Field
- Vector4Field
EditorGUI.RectField 矩形字段
static function RectField (position : Rect, value : Rect) : Rect
static function RectField (position : Rect, label : string, value : Rect) : Rect
static function RectField (position : Rect, label : GUIContent, value : Rect) : Rect
Parameters参数
- positionRectangle on the screen to use for the field.
屏幕上的矩形区域 - labelOptional label to display above the field.
该字段上面显示的可选标签 - valueThe value to edit. // 编辑的值
Rect - The value entered by the user.
返回Rect - 用户输入的值。
Description描述
Make an X, Y, W & H field for entering a Rect.
制作一个X、Y、W和H的输入框,用来输入Rect值。

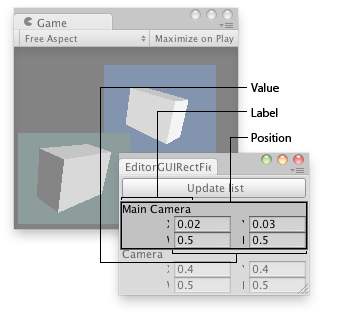
Rect field in an Editor Window.
在编辑器窗口中的矩形字段。
// Find all the cameras in the scene and shows all their viewports togheter
//找到场景中的所有相机并且在所有视口一起显示
class EditorGUIRectField extends EditorWindow {
var cameras : Camera[];
@MenuItem("Examples/Editor GUI RectField usage")
static function Init() {
var window = GetWindow(EditorGUIRectField);
window.position = Rect(0,0,150,120);
window.Show();
}
function OnGUI() {
if(GUI.Button(Rect(3,3,position.width-6,20),"Update list"))
cameras = FindObjectsOfType(Camera);
if(cameras)
for(var i = 0; i < cameras.Length; i++) {
cameras[i].rect = EditorGUI.RectField(
Rect(3,25+45*i,position.width - 6, 25),
cameras[i].name,
cameras[i].rect);
}
}
}最后修改:2011年6月23日 Thursday 17:51
