EditorGUI
- actionKey
- BoundsField
- ColorField
- CurveField
- DrawPreviewTexture
- DrawTextureAlpha
- DropShadowLabel
- EnumPopup
- FloatField
- Foldout
- indentLevel
- InspectorTitlebar
- IntField
- IntPopup
- IntSlider
- LabelField
- LayerField
- MinMaxSlider
- ObjectField
- PasswordField
- Popup
- PrefixLabel
- ProgressBar
- PropertyField
- RectField
- SelectableLabel
- Slider
- TagField
- TextArea
- TextField
- Toggle
- Vector2Field
- Vector3Field
- Vector4Field
EditorGUI.ProgressBar 进度条
static function ProgressBar (position : Rect, value : float, text : string) : void
Parameters参数
- totalPositionRectangle on the screen to use in total for both the control.
屏幕上的矩形区域,用来总的这两者控制 - valueValue that is shown. //显示的值
Description描述
Make a progress bar.
制作一个进度条。
Value goes from 0 to 1, where 0 means 0% of the bar filled and 1 means the bar is at 100% fully filled
从0到1;0表示0%,1表示100%满条。

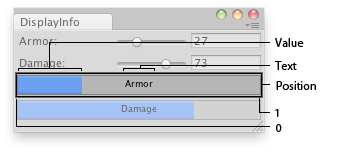
Progress bar in an Editor Window.
编辑器中的进度条。
// Draw the damage and the armor with bars in an Editor Window
//在编辑器绘制伤害和盔甲的状态
class EditorGUIProgressBar extends EditorWindow {
var armor : int = 20;
var damage : int = 80;
@MenuItem("Examples/Display Info")
static function Init() {
var window = GetWindow(EditorGUIProgressBar);
window.Show();
}
function OnGUI() {
armor = EditorGUI.IntSlider(Rect(3,3,position.width-6,15), "Armor:", armor, 0, 100);
damage = EditorGUI.IntSlider(Rect(3,25,position.width-6,15), "Damage:", damage, 0, 100);
EditorGUI.ProgressBar(Rect(3,45,position.width-6,20),armor/100.0, "Armor");
EditorGUI.ProgressBar(Rect(3,70,position.width-6,20),damage/100.0, "Damage");
}
}最后修改:2011年6月23日 Thursday 19:17
