EditorGUI
- actionKey
- BoundsField
- ColorField
- CurveField
- DrawPreviewTexture
- DrawTextureAlpha
- DropShadowLabel
- EnumPopup
- FloatField
- Foldout
- indentLevel
- InspectorTitlebar
- IntField
- IntPopup
- IntSlider
- LabelField
- LayerField
- MinMaxSlider
- ObjectField
- PasswordField
- Popup
- PrefixLabel
- ProgressBar
- PropertyField
- RectField
- SelectableLabel
- Slider
- TagField
- TextArea
- TextField
- Toggle
- Vector2Field
- Vector3Field
- Vector4Field
EditorGUI.PrefixLabel 前缀标签
static function PrefixLabel (totalPosition : Rect, id : int, label : GUIContent) : Rect
Parameters参数
- totalPositionRectangle on the screen to use in total for both the label and the control.
屏幕上的矩形区域,用于总的这两个标签并控件 - idThe unique ID of the control.
控件的唯一ID -
labelLabel to show in front of the control.
显示在控件前面的标签
Rect - Rectangle on the screen to use just for the control itself.
返回Rect - 在屏幕上的的矩形范围,只用于控件自身。
Description描述
Make a label in front of some control.
在一些控件的的签名制作一个标签。

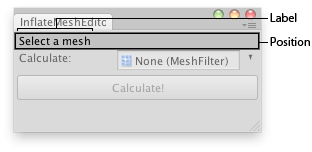
Prefix Label in an Editor Window.
在编辑器窗口中的前缀标签。
// Inflates a mesh
//膨胀网格
// Usage: Select a mesh and drag it to the object field.
//用法:选择一个网格,拖动到对象区
// Press calculate and after finishing just press play and see your mesh growing.
//通过计算和整理后,只需播放,即可看到网格越来越大
// Note: To control the ratio of inflation just change the increaseRatio
// var in the "InflateMesh.js" sript
//注意:控制变化的膨胀率只是改变 increaseRatio
class InflateMeshEditor extends EditorWindow {
var object : MeshFilter;
@MenuItem("Examples/Inflate Mesh")
static function Init() {
var window = GetWindow(InflateMeshEditor);
window.Show();
}
function OnGUI() {
EditorGUI.PrefixLabel(Rect(3,3,position.width-6, 15),
0,
GUIContent("Select a mesh"));
object = EditorGUI.ObjectField(Rect(3,20,position.width-6,20),
"Calculate:",
object,
MeshFilter);
GUI.enabled = object? true : false;
if(GUI.Button(Rect(3,45,position.width-6,25),"Calculate!"))
Calculate();
}
function Calculate() {
var finalNormals = new Vector3[0];
var mesh = object.sharedMesh;
var vertices = mesh.vertices;
var normals = mesh.normals;
// Find identical vertices 找到相同的顶点
// this will hold an ID for each vertex, vertices at
// the same position will share the same ID!
//这将为每个顶点保留一个ID,同一位置的顶点共享相同的ID
var vertexIDs = new int[vertices.length];
var counter : int = 0;
for (var i = 0; i < vertices.length; i++) {
for (var j = 0; j < vertices.length; j++) {
if(vertexIDs[i] == 0) {
counter++;
vertexIDs[i] = counter;
}
if(i != j)
if(vertices[i] == vertices[j] && vertices[i] != 0)
vertexIDs[j] = vertexIDs[i];
}
}
finalNormals = normals;
calculated = 0.5;
// Calcualte average normals 计算平均法线
// counter is the highest vertexID, now go through all the groups and collect normal data
//计时器是高vertexID,现在通过所有组和收集法线数据
for(var k = 1; k <= counter; k++) {
var curAvgNormal : Vector3 = Vector3.zero;
for(var l = 0; l < vertexIDs.length; l++)
if(vertexIDs[l] == k) {
// Add up all the normals of the vertices with identical positions
//具有相同位置的所有顶点添加法线
curAvgNormal += normals[l];
}
curAvgNormal.Normalize(); //Normalize the result 规范化结果
for(var m = 0; m < vertexIDs.length; m++)
if(vertexIDs[m] == k)
finalNormals[m] = curAvgNormal;
}
object.gameObject.AddComponent("InflateMesh").fNormals = finalNormals;
Debug.Log("Done Adding Component, press play and see your mesh being inflated!");
}
}And the script attached to the editor script:
并脚本附加到编辑器脚本:
// InflateMesh.js
private var mesh : Mesh;
private var vertices = new Vector3[0];
private var normals = new Vector3[0];
var fNormals = new Vector3[0];
var increaseRatio = 0.005;
function Start () {
mesh = GetComponent(MeshFilter).mesh;
vertices = mesh.vertices;
normals = mesh.normals;
}
function Update () {
for (var i = 0; i < vertices.length; i++) {
vertices[i] += fNormals[i] * Time.deltaTime * increaseRatio;
}
mesh.vertices = vertices;
}最后修改:2011年6月23日 Thursday 19:15
