EditorGUI
- actionKey
- BoundsField
- ColorField
- CurveField
- DrawPreviewTexture
- DrawTextureAlpha
- DropShadowLabel
- EnumPopup
- FloatField
- Foldout
- indentLevel
- InspectorTitlebar
- IntField
- IntPopup
- IntSlider
- LabelField
- LayerField
- MinMaxSlider
- ObjectField
- PasswordField
- Popup
- PrefixLabel
- ProgressBar
- PropertyField
- RectField
- SelectableLabel
- Slider
- TagField
- TextArea
- TextField
- Toggle
- Vector2Field
- Vector3Field
- Vector4Field
EditorGUI.Foldout 折叠标签
static function Foldout (position : Rect, foldout : bool, content : string, style : GUIStyle = EditorStyles.foldout) : bool
static function Foldout (position : Rect, foldout : bool, content : GUIContent, style : GUIStyle = EditorStyles.foldout) : bool
Parameters参数
- positionRectangle on the screen to use for the arrow and label.
屏幕上用于箭头和标签的矩形区域 - foldoutThe shown foldout state.
显示折叠状态 -
contentThe label to show. // 显示标签
-
styleOptional GUIStyle. // 可选GUIStyle样式
bool - The foldout state selected by the user. If true, you should render sub-objects.
返回布尔类型,用户选择的折叠状态,如果为真,应该渲染子对象。
Description描述
Make a label with a foldout arrow to the left of it.
制作一个左侧带折叠箭头的标签。
This is useful for creating tree or folder like structures where child objects are only shown if the parent is folded out.
这对于建立一个树或者文件夹很有用,就像一个结构,子对象只有在父对象展开时才显示

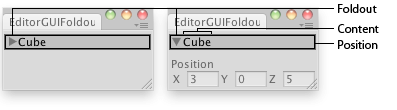
Foldout in an Editor Window.
在编辑器窗口中的折叠标签。
// Create a foldable menu that hides/shows the selected transform
// position.
//创建一个可折叠菜单 隐藏/显示 选择的变换位置
// if no Transform is selected, the Foldout item will be folded until
// a transform is selected.
//如果没有变换被选中,折页将被折叠,直到变换被选择
class EditorGUIFoldout extends EditorWindow {
var showPosition : boolean = true;
var status : String = "Select a GameObject";
@MenuItem("Examples/Foldout Usage")
static function Init() {
var window = GetWindow(EditorGUIFoldout);
window.position = Rect(0, 0, 150, 60);
window.Show();
}
function OnGUI() {
showPosition = EditorGUI.Foldout(Rect(3,3,position.width-6,15),showPosition, status);
if(showPosition)
if(Selection.activeTransform) {
Selection.activeTransform.position =
EditorGUI.Vector3Field(Rect(3,25,position.width -6 ,40),
"Position",
Selection.activeTransform.position);
status = Selection.activeTransform.name;
}
if(!Selection.activeTransform) {
status = "Select a GameObject";
showPosition = false;
}
}
function OnInspectorUpdate() {
this.Repaint();
}
}最后修改:2011年6月23日 Thursday 18:37
